La Scène
La scène
Définition
La Scène est l'espace 3D dans lequel seront placés les objets, les caméras et l'éclairage. Elle peut avoir n'importe quelles dimensions, tout dépend des besoins.
Créer une nouvelle scène
Code pour créer une nouvelle scène avec Three.js
<syntaxhighlight lang ='javascript'>
var scene = new THREE.Scene();
</syntaxhighlight>
La caméra et le renderer
Description
Une caméra (perspective) simule le comportement d'une caméra pour film dans la vie réelle. La position de la caméra et son orientation détermineront les parties de la scène qui seront rendues sur l'écran.
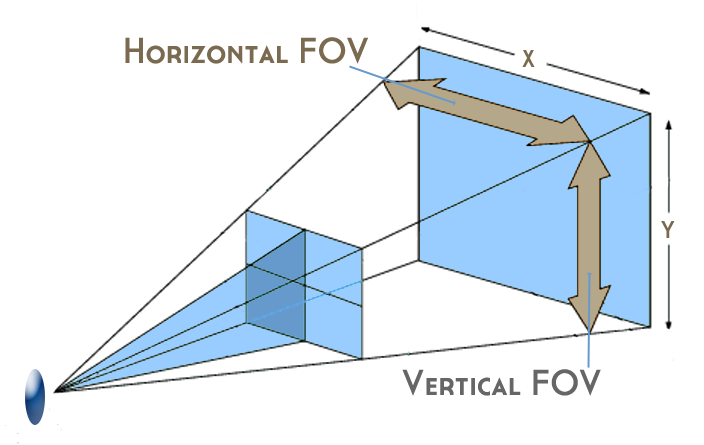
Quand vous configurez la caméra il faut définir 4 paramètres qui décrivent l'espace 3D qui sera capturé par la caméra :
- un champs de vue vertical (fov) : il définit la distance verticale que la caméra peut capturer.
- l'aspect ratio : c'est l'aspect ratio utilisé pour créer le champs de vue horizontal basé sur la vertical,
- le plan rapproché : c'est le plan le plus proche dans la vue, où la vue de la caméra commence,
- le plan éloigné : c'est le plan le plus éloigné dans la vue, où la vue de la caméra se termine.
Les objets de l'espace 3D seront affichés sur l'écran comme ils apparaissent réellement. On parle de rendu.
Il faut ajouter un objet renderer de three.js qui va contenir l'image de la caméra.
Code de base
<syntaxhighlight lang ='javascript'> //Ajouter une caméra --> THREE.PerspectiveCamera(fov, aspect, near, far) var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000);
//Placer la caméra à z=100 camera.position.z = 100;
//Ajouter un renderer et définir de sa taille var renderer = new THREE.WebGLRenderer(); renderer.setSize( window.innerWidth, window.innerHeight );
//Ajouter l'élement renderer au DOM (dans la page) document.body.appendChild( renderer.domElement ); </syntaxhighlight>
L'éclairage de la scène
Description
On peut imaginer la scène comme une "chambre" avec une caméra et aucune lumière. Si on place un objet dans la chambre on ne peut pas le voir. Il faut éclairer l'objet pour le voir dans la vue de la caméra. Il existe plusieurs types d'éclairage qui ont différents effets :
- éclairage directionnel : ce sont des éclairages assez larges qui viennent de loin et qui éclairent dans une seule direction (penser au soleil).
- éclairage ambiant : moins qu'une source lumineuse et plus qu'une douce teinte colorée ,
- point lumineux : penser à une ampoule, il brille dans toutes les directions et possède une limite de diffusion,
- spot luminieux : fonctionne comme un spot dans la vraie vie,
- lumière hémisphérique : lumière ambiante, non directionnelle, qui vient du plafond et du sol de la scène.
Code de base
<syntaxhighlight lang ='javascript'> //Créer un cube avec un matériel et l'ajouter à la scène var geometry = new THREE.BoxGeometry(20, 20, 20); var material = new THREE.MeshLambertMaterial({color: 0xfd59d7}); var cube = new THREE.Mesh(geometry, material); scene.add(cube);
//Créer une lumière var light = new THREE.PointLight(0xFFFF00);
//Positionner la lumière light.position.set(10, 0, 25);
//Ajouter la l'éclairage à la scène scene.add(light); </syntaxhighlight>
Relecture du code de l'affichage d'un cube
| <syntaxhighlight lang = 'javascript'>
//Créer une Scène var scene = new THREE.Scene(); //Créer une caméra var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 ); //Créer un renderer var renderer = new THREE.WebGLRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement ); //Créer le cube et le placer dans la scène var geometry = new THREE.BoxGeometry( 1, 1, 1 ); var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } ); var cube = new THREE.Mesh( geometry, material ); scene.add( cube ); //Positionnement de la caméra camera.position.z = 5; //Fonction : boucle d'animation function animate() { requestAnimationFrame( animate ); cube.rotation.x += 0.01; cube.rotation.y += 0.01; renderer.render( scene, camera ); } //Lancement de l'animation animate(); </syntaxhighlight> |