« Simulateur Autonome Réseau local SQLite : tuto détaillé » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
(Aucune différence)
| |
Dernière version du 7 mars 2025 à 14:38
Pré-requis
-
Simulation en réseau local
Installer le réseau local
Ressources pour créer un petit réseau local
- Au moins deux ordinateurs,
- Switch : Un switch ou commutateur réseau va interconnecter les ordinateurs du réseau local. Le nombre d'entrées d'un switch est variable, cela va de 4 à plusieurs centaines selon les modèles.
- 1 Câble RJ45 (non croisé) par ordinateur.
-
Switch vu de dessus
-
Switch avec 5 entrées
-
Câble RJ45 non croisé
Installation matérielle
- Brancher les ordinateurs au switch à l'aide des câbles RJ45.
- N'oubliez pas de brancher le switch au secteur.
Configuration du réseau local
La configuration du réseau local se fait sur tous les ordinateurs du réseau local.
-
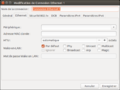
1. Ajouter une connexion
-
2. Type de connexion
-
3. Création de la connexion
-
4. Nom est périphérique
-
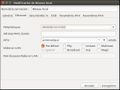
5. Paramètres IPv4
-
6. Paramètres réseau
-
7. Paramètres réseau local
-
8. Barre supérieure
- Cherchez parmi les applications Ubuntu "Connexions réseau" et ouvrez l'application. Cliquez sur le bouton + en bas à gauche de la fenêtre.
- Sélectionnez le type de connexion en ajoutant une connexion Ethernet. Pressez sur le bouton "Créer".
- La fenêtre de création de la connexion s'ouvre.
- Sous l'onglet Ethernet de cette fenêtre, écrivez le nom de votre choix dans le champ Nom de la connexion, par exemple "Réseau local", comme sur l'image 4. Dans la liste déroulante à côté de Périphérique choisissez une interface réseau de votre installation. Vous pouvez n'avoir qu'une seule interface donc pas le choix, sélectionnez-là. Dans ce cas il faudra déconnecter votre ordinateur d'internet si vous voulez utiliser le réseau local et inversement, déconnecter le réseau local si vous voulez vous connecter à internet.
- Sous l'onglet Paramètres IPv4, à côté de Méthode, sélectionnez Lien-local uniquement. Cliquez sur le bouton Enregistrer.
- Pour trouver l'adresse IPv4 de votre machine dans le réseau local, ouvrez l'application Paramètres, rubrique Réseau. Sur la ligne qui correspond à votre réseau local, cliquez sur la petite roue.
- Une fenêtre s'ouvre. Sous l'onglet Détails à côté d'Adresse IPv4, vous trouverez l'adresse IP de votre machine dans le réseau local. Elle est du type 169.254.XXX.XXX. On utilisera celle de la machine qui va lancer OpenSim pour configurer le simulateur, la région et pour connecter à la ou aux région(s) les viewers des autres ordinateurs du réseau local. Si vous n'avez qu'une interface réseau décochez la case Connexion automatique pour la connexion réseau ou pour la connexion internet, en fonction de vos besoins.
- Vous pourrez vous connecter ou déconnecter au réseau local ou à internet à partir de la barre supérieure du bureau (icône du milieu sur l'image 8).
Ressources pour lancer un simulateur non connecté à internet
La performance d'OpenSimulator est un sujet très complexe. Les performances hors connexion peuvent être influencées par plusieurs facteurs, notamment le nombre de primitives dans une région, le nombre de régions, le nombre d'avatars, les scripts.
| CPU | Une règle approximative de base consiste à dire qu'il faudrait avoir un core par région normalement utilisée avec un total minimum de 2 cores. Mais on peut utiliser moins de CPU, si toutes les régions ne sont pas occupées simultanément par des avatars, ou par exemple, s'il y a moins de scripts ou d'objets.
Voir [1] |
| Mémoire | En règle générale, une région avec beaucoup d'avatars, 15000 ou plus de primitives et 2000 scripts peut utiliser 1 Go de mémoire. Donc un simulateur avec 4 régions de ce type peut avoir besoin de 4 Go. Mais on peut utiliser moins de mémoire, si toutes les régions ne sont pas occupées simultanément par des avatars, ou par exemple, s'il y a moins de scripts. |
| Disque dur | Un disques durs de bureau ( 7200 trs/min, 3.5") devraient suffire.
Voir [2] |
Système d'exploitation
- Ce tutoriel décrit l'installation d'OpenSim sur Ubuntu Desktop 22.04 (Jammy Jellyfish) et Ubuntu 24.04 (Noble Numbat). Avec d'autres versions vous serez peut-être confrontés à certaines variations plus ou moins importantes.
- Pour Mac Os et Windows, seuls les pré-requis et le lancement du simulateur diffèrent. La configuration, la gestion de la console OpenSim et l'utilisation du viewer sont identiques.
Installer le runtime dotnet et autres dépendances
- Depuis la version 0.9.3.0 d'OpenSimulator, l'installation de .NET (dotnet) est requise pour lancer le simulateur. Pour apprendre à installer .NET sur Ubuntu, consultez cette page.
- Version requise : dotnet 8
Port sur l'ordinateur du simulateur
- Si vous n'êtes pas connecté à un réseau étendu comme internet et si vous faites confiances aux utilisateurs du réseau local, l'activation du pare-feu n'est pas indispensable. Mais, suivant les configurations l'activation du pare-feu sera peut-être nécessaire et dans ce cas, vous devrez ouvrir le port du simulateur au trafic TCP et celui de chaque région au trafic UDP sur l'ordinateur ou OpenSim est installé.
- Pour activer le pare-feu, avec les droits d'administrateur, lancez cette commande dans un terminal :
sudo ufw enable
- Ouvrir le port 9000 du simulateur et de le première région au trafic TCP et au trafic UDP limité au réseau local :
sudo allow from 169.254.0.0/16 to any port 9000
- Ensuite pour chaque région ajoutée au simulateur on ouvrira le port de la région au trafic UDP uniquement et on limite le trafic au réseau local :
sudo allow from 169.254.0.0/16 to any port 9010/udp
- Si vous avez besoin de désactiver le pare-feu utilisez la commande :
sudo ufw disable
- 9000 et 9010 ne sont que des exemples vous pouvez choisir d'autres numéros de port.
Installation du simulateur
Télécharger OpenSimulator
- Téléchargez OpenSimulator depuis ce lien : http://opensimulator.org/dist/opensim-0.9.3.0.tar.gz
- Ouvrez une console (CTRL + ALT + T)
- Décompresser l'archive d'OpenSimulator puis supprimez l'archive tar.gz :
cd <dossier de téléchargement> tar -xvzf opensim-0.9.3.0.tar.gz rm opensim-0.9.3.0.tar.gz
Configurer le simulateur
OpenSim.ini
Si ce fichier n'existe pas, il faut le créer en copiant et renommant le fichier OpenSim.ini.example.
cd <dossier d'installation d'OpenSim>/bin/ cp OpenSim.ini.example OpenSim.ini
Ouvrez le fichier /bin/OpenSim.ini dans un éditeur de texte.
Constantes
- Dans la section [Const] remplacez 127.0.0.1 par l'IP de l'ordinateur du simulateur dans le réseau local et les ports public et privé par le port du simulateur (9000 par exemple).
BaseHostname = "169.254.XXX.XXX" PublicPort = "9000" PrivatePort = "9000"
- Indiquez le port du simulateur dans la section [Network] à la ligne :
;http_listener_port = 9000
Décommentez cette ligne et indiquez le numéro du port du simulateur.
http_listener_port = <port du simulateur>
Architecture
Dans la section [Architecture], commentez et décommentez les lignes comme ci-dessous :
Include-Architecture = "config-include/Standalone.ini"
; Include-Architecture = "config-include/StandaloneHypergrid.ini"
; Include-Architecture = "config-include/Grid.ini"
; Include-Architecture = "config-include/GridHypergrid.ini"
StandaloneCommon.ini
Ouvrez le fichier /bin/config-includes/StandaloneCommon.ini dans un éditeur de texte comme Gedit.
Nom du simulateur
- Dans la section [GridInfoService] remplacez le nom de votre simulateur son surnom respectivement dans :
gridname = "simulation locale" gridnick = "locale"
Lancer le simulateur
Lancement
- Ouvrir un terminal : CTRL + ALT + T
- Se placer dans le dossier bin d'OpenSim :
cd /<chemin du dossier de téléchargement>/opensim/bin
- Rendre le script opensim.sh exécutable
chmod +x opensim.sh
- Lancer le script de démarrage d'OpenSim (ne pas oublier le point devant la commande) :
./opensim.sh
- En cas de bug au lancement, veuillez consulter ce lien.
- Des informations sur le lancement du simulateur s'affichent dans la console. Le défilement s'interrompt de temps à autre pour vous poser des questions auxquelles vous devrez répondre. (Ces informations ne seront demandées que lors du premier lancement du simulateur.) Ci-dessous, vous trouverez le tableau des questions et réponses :
| Questions | Réponses | Commentaire |
|---|---|---|
| New region name []: | Donner un nom à votre région. | |
| RegionUUID [xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx]: | Touche Entrée | Touche Entrée pour utiliser la valeur proposée |
| Region Location [1000,1000]: | Touche Entrée | Pour entrer d'autres coordonnées, séparez les deux coordonnées par une virgule |
| Internal IP address [0.0.0.0]: | Touche Entrée | |
| Internal port [9000]: | Touche Entrée | Ou un port de votre choix. Toutefois, ce port doit correspondre à celui de la configuration. |
| Resolve hostname to IP on start (for running inside Docker) [False]: | Touche Entrée | |
| External host name [SYSTEMIP]: | <IP de l'ordinateur du simulateur dans le réseau local> | IP du type 169.254.xxx.xxx |
| New estate name [My Estate]: | Touche Entrée | |
| Estate owner first name [Test]: | <prenom>
ou Touche Entrée |
Vous pouvez donner un autre prénom à votre avatar. Vous l'utiliserez dans le viewer pour vous connecter à la région. |
| Estate owner last name [User]: | <nom>
ou Touche Entrée |
Vous pouvez donner un autre nom à votre avatar. Vous l'utiliserez dans le viewer pour vous connecter à la région. |
| Password: | <mot_de_passe> | Vous utiliserez ce mot de passe dans le viewer pour vous connecter à la région. |
| Email: | Pas nécessaire | |
| User ID [yyyyyyyy-yyyy-yyyy-yyyy-yyyyyyyyyyyy]: | Touche Entrée |
Informations complémentaires
Ces informations seront enregistrées dans le fichier /bin/Regions/Regions.ini et dans les fichiers .db de votre installation.
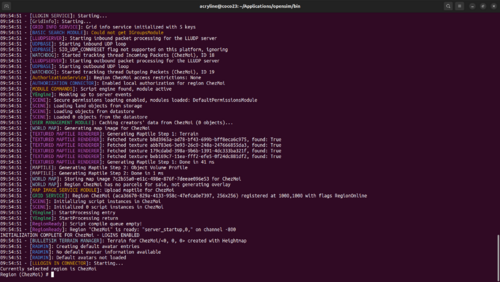
Le simulateur demeure connecté tant que l'invite de commande Region (<nom de la région>) # s'affiche dans la console du simulateur. Il va sans dire qu'une connexion au simulateur est nécessaire pour accéder à la région via un viewer tel que Firestorm.
Sur l'image ci-dessous, vous pouvez voir l'apparence de la console après le lancement d'OpenSim dans Ubuntu :

Arrêter le simulateur
Lorsque vous n'avez plus besoin d'utiliser votre simulateur, vous pouvez le déconnecter en saisissant la commande suivante :
quit
Se connecter à la simulation (région)
Installer le viewer Firestorm
Installations dans le réseau
- Vous venez d'installer le serveur de monde virtuel, mais pour accéder à votre simulation depuis les autres machines du réseau, vous aurez besoin d'un client appelé viewer. Ce tutoriel utilise Firestorm viewer, mais il existe d'autres viewers.
- Pour accéder à la simulation depuis un ordinateur du réseau, il sera nécessaire d'installer un viewer sur cet ordinateur. Ainsi, vous aurez la possibilité d'installer un viewer sur tous les ordinateurs ou uniquement sur certaines machines, en fonction de votre projet. De plus, vous pouvez choisir de ne pas installer de viewer sur la machine qui héberge le simulateur afin de préserver ses performances.
Téléchargement
- Téléchargez Firestorm pour Linux sur le site du viewer. Vous trouverez également les versions pour Windows et pour Mac Os depuis cette page].
Décompresser
- Sous Linux, décompressez l'archive
tar -xvzf <archive_du_navigateur_3D>.tar.gz
Installation : deux méthodes
Méthode 1
- Vous pouvez installer le viewer en lançant le script d'installation install.sh.
cd <chemin ver le viewer>/firestorm_<version>/ ./install.sh
Méthode 2
- Mais vous pouvez également lancer directement le viewer depuis une console
cd <chemin ver le viewer>/firestorm_<version>/ ./firestorm
- Vous pouvez aussi créer un lanceur en suivant les explications données sur la page Lanceur de viewer pour Ubuntu 22.04.
Configurer le viewer
Cible
Cette configuration doit être faite sur les viewers des ordinateurs du réseau local.
Adresse de connexion
L'adresse de connexion (Login URI) du simulateur est : http://<IP du simulateur dans le réseau local>:<port public du simulateur>/
Par exemple, si l'IP est 169.254.49.144 et le port est 9000 l'adresse du simulateur est http://169.254.49.144:9000/
Configurer Firestorm viewer
Dans Firestorm viewer procédez ainsi :
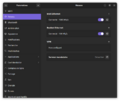
- Allez dans Viewer/Préférences/. Une fenêtre s'ouvre. Ouvrez le menu Opensim.
- Entrez l'adresse du simulateur sous "Ajouter une nouvelle Grille" puis cliquer sur Ajouter.
- Les informations de l'installation s'affichent en bas de la fenêtre. Vous devez voir au minimum le nom du simulateur et son adresse.
- Cliquez sur OK et fermez la fenêtre des préférences.
- Si le nom du simulateur s'affiche dans la liste déroulante des grilles du navigateur 3D, alors, le viewer est bien configuré.
Erreurs possibles
Si l'enregistrement de l'adresse ne se termine pas,
- soit le réseau ne fonctionne pas,
- soit il y a une erreur dans l'adresse du simulateur ,
- soit la session du simulateur n'est pas lancée.
Se connecter avec le viewer Firestorm
Première utilisation de Firestorm
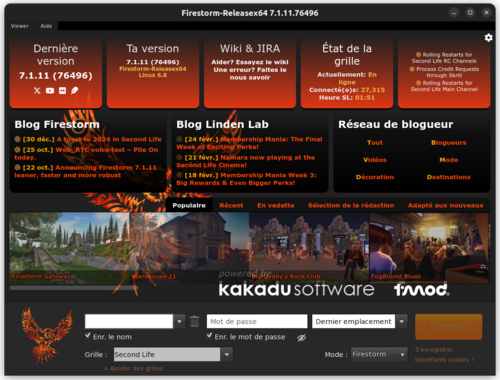
Ouvrez votre navigateur 3D, le viewer Firestorm. Il devrait s'afficher comme sur l'image ci-dessous.

Entrer les informations de connexion
En bas de la fenêtre, vous verrez plusieurs champs d'édition :
- Dans le premier champ d'édition Nom de résident(e), à gauche, entrez le prénom de l'utilisatrice/teur que vous avez créé(e), suivi d'un espace et de son nom. Exemple : Jeanne Dupond.
- Entrez votre mot de passe dans le champ Mot de passe.
- Dans la liste des grilles, choisissez simulation locale.
- Vous pouvez cocher les cases Enr. le nom et/ou Enr. le mot de passe si vous souhaitez que le viewer enregistre votre identité pour une prochaine connexion. Attention : toutes les personnes utilisant votre machine pourront se connecter à votre place sur le simulateur.
- Cliquez sur le bouton Connexion.
- Vous êtes prêt(e) pour une immersion dans un monde virtuel OpenSimulator !

Créer des utilisateurs
- Vous pouvez créer un nouveau compte via la console du simulateur à l'aide de cette commande :
create user
Plusieurs questions vous seront posées, répondez ainsi:
| Questions | Réponses |
|---|---|
| First name [Default]: | Entrez le prénom de l'avatar |
| Last name [User]: | Entrez le nom de l'avatar |
| Password: | Entrez le mot de passe du compte |
| Email []: | Entrez l'adresse mail de l'utilisateur |
| User ID (enter for random) []: | Touche Entrée pour choisir la valeur générée aléatoirement. |
| Model name []: | Prénom et nom séparés par un espace du compte qui servira de modèle pour l'apparence de l'avatar. |
- Vous pourrez créer plusieurs comptes modèles et modifier leur apparence dans le monde virtuel afin de charger leur apparence lors de la création des comptes utilisateurs.
- Il est également possible de créer des comptes via une solution web, qui permet aux utilisateurs de s'en charger eux-mêmes sans intervention de l'administrateur. Toutefois, il faudra installer, voire développer, cette application web. Ces solutions ne seront pas abordées dans ce chapitre.
Sauvegarder une région
Une OAR (OpenSim Archive Region) est un fichier qui contient tous les composants et les configurations d'une région. Cet OAR peut être restauré sur une autre simulation, partagé ou archivé.
Pour créer une OAR, tapez la commande suivante à l'invite de commande de votre simulation :
save oar <adresse_de_l_OAR_sur_l_ordinateur><nom_de_l_OAR>.tar.gz
À la place de l'extension .tar.gz, vous pouvez utiliser .oar.
Pour restaurer une région sauvegardée, il suffit de taper la commande suivante à l'invite de commande de votre simulation :
load oar <adresse_de_l_OAR_sur_l_ordinateur><nom_de_l_OAR>.tar.gz
Ces commandes disposent de plusieurs options pour gérer les permissions, fusionner l'OAR, le déplacer ou l'orienter différemment, etc. Pour plus d'informations en anglais, tapez dans votre console :
help save oar
ou
help load oar