« Simulateur Autonome Internet MariaDB : tuto détaillé » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 49 : | Ligne 49 : | ||
= Se connecter à la simulation (région) = | = Se connecter à la simulation (région) = | ||
{{Modèle:installer viewer}} | {{Modèle:installer viewer}} | ||
{{Modèle:enregistrer_une_grille_dans_viewer | |||
|mode= du simulateur | |||
|cible= le viewer des ordinateurs sur internet qui vont se connecter au simulateur. | |||
|type_ip= IP de l'ordinateur du simulateur ou nom de domaine | |||
|ip=XXX.XXX.XXX.XXX | |||
|port = 9000}} | |||
{{Modèle:Viewer première connexion|grille='''<nom du simulateur>'''}} | {{Modèle:Viewer première connexion|grille='''<nom du simulateur>'''}} | ||
Version du 8 mars 2025 à 14:24
Pré-requis
-
Simulation en réseau local
Ressources pour lancer un simulateur
La performance d'OpenSimulator est un sujet très complexe. Les performances peuvent être influencées par un grand nombre de facteurs, notamment le nombre de prims dans une région, le nombre de régions, le nombre d'avatars, la qualité du réseau entre le serveur et le viewer, la qualité du réseau entre le simulateur et les services de grille, etc.
| CPU | Une règle approximative de base consiste à dire qu'il faudrait avoir un core par région normalement utilisée avec un total minimum de 2 cores. Mais on peut utiliser moins de CPU, si toutes les régions ne sont pas occupées simultanément par des avatars, ou par exemple, s'il y a moins de scripts ou d'objets.
Voir [1] |
| Mémoire | En règle générale, une région avec beaucoup d'avatars, 15000 ou plus de primitives et 2000 scripts peut utiliser 1 Go de mémoire. Donc un simulateur avec 4 régions de ce type peut avoir besoin de 4 Go. Mais on peut utiliser moins de mémoire, si toutes les régions ne sont pas occupées simultanément par des avatars, ou par exemple, s'il y a moins de scripts. |
| Disque dur | Un disques durs de bureau ( 7200 trs/min, 3.5") devraient suffire.
Voir [2] |
| Réseau
(simulateur connecté) |
Une règle de base très approximative est d'avoir 500 kbit de débit montant et 80 kbit de débit descendant par avatar enregistré simultanément sur une région pour un simulateur connecté.
Voir [3] |
Système d'exploitation
- Ce tutoriel décrit l'installation d'OpenSim sur Ubuntu Desktop 22.04 (Jammy Jellyfish) et Ubuntu 24.04 (Noble Numbat). Avec d'autres versions vous serez peut-être confrontés à certaines variations plus ou moins importantes.
- Pour Mac Os et Windows, seuls les pré-requis et le lancement du simulateur diffèrent. La configuration, la gestion de la console OpenSim et l'utilisation du viewer sont identiques.
Installer le runtime dotnet et autres dépendances
- Depuis la version 0.9.3.0 d'OpenSimulator, l'installation de .NET (dotnet) est requise pour lancer le simulateur. Pour apprendre à installer .NET sur Ubuntu, consultez cette page.
- Version requise : dotnet 8
Ouvrir et rediriger le port du simulateur
-
Résumé en schéma
Nat Loopback
- Un simulateur hébergé sur une connexion domestique avec une box nécessite la fonctionnalité "NAT Loopback". Cette fonctionnalité permet à une machine de votre réseau local de se connecter à un simulateur également sur votre réseau local. Si votre box/modem ne permet pas le Nat Loopbak, alors les viewers extérieurs seront capables de se connecter à la région mais les viewers de votre réseau local ne le pourront pas. En résumé, si votre box ne dispose pas de cette fonctionnalité, vous ne pourrez pas vous connecter depuis chez vous à votre simulateur.
- Pour savoir si votre modem/box permet cette fonctionnalité et pour plus d'informations référez vous à la page Nat Loopback du wiki OpenSimulator.
Ouvrir le port des simulateur et région(s)
Vous devrez ouvrir le port du simulateur au trafic TCP et celui de chaque région au trafic UDP sur l'ordinateur ou OpenSim est installé.
- Pour activer le pare-feu, avec les droits d'administrateur, lancez cette commande dans un terminal :
sudo ufw enable
- Ouvrir le port 9000 du simulateur et de le première région au trafic TCP et au trafic UDP limité au réseau local.
sudo allow 9000
- Ensuite pour chaque région ajoutée au simulateur on ouvrira le port de la région au trafic UDP uniquement et on limite le trafic au réseau local (exemple avec 9010):
sudo allow 9010/udp
- Si vous avez besoin de désactiver le pare-feu utilisez la commande :
sudo ufw disable
- 9000 et 9010 ne sont que des exemples vous pouvez choisir d'autres numéros de port s'il ne sont pas déjà assignés.
Rediriger le ou les port(s) des simulateur et région(s)
La base de données
Installer MariaDB
- MariaDB est un système de gestion de base de données édité sous licence GPL. Il s'agit d'un embranchement communautaire de MySQL. La gouvernance du projet confère au logiciel l’assurance de rester libre. C'est pourquoi il sera utilisé dans ce tutoriel.
- L'installation de MariaDB dans Ubuntu est simple il suffit de lancer cette commande dans un terminal :
sudo apt update sudo apt install mariadb-server
Créer la base de données du simulateur
- Se connecter à MariaDB depuis un terminal en mode administrateur.
sudo mysql
- Depuis l'invite MariaDB [(none)]>, créer une base de données ainsi :
CREATE DATABASE <nom_bdd>;
- Créer un utilisateur pour la base de données avec un mot de passe :
CREATE USER '<nom_de_utilisateur>'@'localhost' IDENTIFIED BY 'Mot_de_passe';
- Donner tous les droits sur la base de données à l'utilisateur :
GRANT ALL ON <nom_bdd>.* TO "<nom_utilisateur>"@"localhost"; FLUSH PRIVILEGES;
- Notez le nom de la base de données, celui de l'utilisateur et le mot de passe. Vous en aurez besoin pendant la configuration du simulateur.
Installation du simulateur
Télécharger OpenSimulator
- Téléchargez OpenSimulator depuis ce lien : http://opensimulator.org/dist/opensim-0.9.3.0.tar.gz
- Ouvrez une console (CTRL + ALT + T)
- Décompresser l'archive d'OpenSimulator puis supprimez l'archive tar.gz :
cd <dossier de téléchargement> tar -xvzf opensim-0.9.3.0.tar.gz rm opensim-0.9.3.0.tar.gz
Configurer OpenSim
OpenSim.ini
Si ce fichier n'existe pas, il faut le créer en copiant et renommant le fichier OpenSim.ini.example.
cd <dossier d'installation d'OpenSim>/bin/ cp OpenSim.ini.example OpenSim.ini
Ouvrez le fichier /bin/OpenSim.ini dans un éditeur de texte.
Constantes
- Dans la section [Const] remplacez 127.0.0.1 par l'IP externe de l'ordinateur du simulateur sur internet et les ports public et privé par le port du simulateur (9000 par exemple).
BaseHostname = "XXX.XXX.XXX.XXX" PublicPort = "9000" PrivatePort = "9000"
- Indiquez le port du simulateur dans la section [Network] à la ligne :
;http_listener_port = 9000
Décommentez cette ligne et indiquez le numéro du port du simulateur.
http_listener_port = <port du simulateur>
Vérifiez que seule la première ligne est décommentée (pas de point virgule devant la ligne) comme ci-dessous.
Architecture
Dans la section [Architecture], commentez et décommentez les lignes comme ci-dessous :
Include-Architecture = "config-include/Standalone.ini"
; Include-Architecture = "config-include/StandaloneHypergrid.ini"
; Include-Architecture = "config-include/Grid.ini"
; Include-Architecture = "config-include/GridHypergrid.ini"
StandaloneCommon.ini
Ouvrez le fichier /bin/config-includes/StandaloneCommon.ini dans un éditeur de texte comme Gedit.
La base de données
Dans la section [DatabaseService] on indiquer à OpenSim qu'il faut utiliser une base de données MariaDB à la place se la base de données par défaut SQLite.
En haut du fichier vous pouvez voir les deux lignes suivantes.
; SQLite Include-Storage = "config-include/storage/SQLiteStandalone.ini";
La deuxième ligne active l'utilisation du SGBD SQLite, ce que nous ne voulons plus. Ainsi, nous allons commenter cette ligne avec un point virgule. Ce qui donnera :
; SQLite ; Include-Storage = "config-include/storage/SQLiteStandalone.ini";
Maintenant, nous allons activer l'utilisation d'un SGBD MySQL. C'est aussi cette configuration qui est utilisée pour MariaDB. Nous allons indiquer les paramètres de connexion à la base de données créée dans le chapitre précédent. Un peu plus bas vous pouvez voir les lignes suivantes :
;StorageProvider = "OpenSim.Data.MySQL.dll" ;ConnectionString = "Data Source=localhost;Database=opensim;User ID=opensim;Password=***;Old Guids=true;SslMode=None;"
Nous allons décommenter ces deux lignes et indiquer dans la dernière les paramètres de connexion à la base de données du simulateur. Ce qui donne :
StorageProvider = "OpenSim.Data.MySQL.dll" ConnectionString = "Data Source=localhost;Database=<nom_bdd>;User ID=<nom_utilisa;Password=<mot_de_passe>;Old Guids=true;"
Nom du simulateur
- Dans la section [GridInfoService] remplacez le nom de votre simulateur son surnom respectivement dans :
gridname = "<nom de la standalone>" gridnick = "<petit nom >"
Lancer le simulateur
Lancement
- Ouvrir un terminal : CTRL + ALT + T
- Se placer dans le dossier bin d'OpenSim :
cd /<chemin du dossier de téléchargement>/opensim/bin
- Rendre le script opensim.sh exécutable
chmod +x opensim.sh
- Lancer le script de démarrage d'OpenSim (ne pas oublier le point devant la commande) :
./opensim.sh
- En cas de bug au lancement, veuillez consulter ce lien.
- Des informations sur le lancement du simulateur s'affichent dans la console. Le défilement s'interrompt de temps à autre pour vous poser des questions auxquelles vous devrez répondre. (Ces informations ne seront demandées que lors du premier lancement du simulateur.) Ci-dessous, vous trouverez le tableau des questions et réponses :
| Questions | Réponses | Commentaire |
|---|---|---|
| New region name []: | Donner un nom à votre région. | |
| RegionUUID [xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx]: | Touche Entrée | Touche Entrée pour utiliser la valeur proposée |
| Region Location [1000,1000]: | Touche Entrée | Pour entrer d'autres coordonnées, séparez les deux coordonnées par une virgule |
| Internal IP address [0.0.0.0]: | Touche Entrée | |
| Internal port [9000]: | Touche Entrée | Ou un port de votre choix. Toutefois, ce port doit correspondre à celui de la configuration. |
| Resolve hostname to IP on start (for running inside Docker) [False]: | Touche Entrée | |
| External host name [SYSTEMIP]: | <IP externe de l'ordinateur> | C'est l'IP publique de la connexion à internet. |
| New estate name [My Estate]: | Touche Entrée | |
| Estate owner first name [Test]: | <prenom>
ou Touche Entrée |
Vous pouvez donner un autre prénom à votre avatar. Vous l'utiliserez dans le viewer pour vous connecter à la région. |
| Estate owner last name [User]: | <nom>
ou Touche Entrée |
Vous pouvez donner un autre nom à votre avatar. Vous l'utiliserez dans le viewer pour vous connecter à la région. |
| Password: | <mot_de_passe> | Vous utiliserez ce mot de passe dans le viewer pour vous connecter à la région. |
| Email: | Pas nécessaire | |
| User ID [yyyyyyyy-yyyy-yyyy-yyyy-yyyyyyyyyyyy]: | Touche Entrée |
Informations complémentaires
Ces informations seront enregistrées dans le fichier /bin/Regions/Regions.ini et dans les fichiers .db de votre installation.
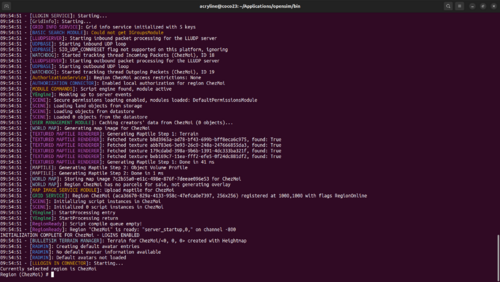
Le simulateur demeure connecté tant que l'invite de commande Region (<nom de la région>) # s'affiche dans la console du simulateur. Il va sans dire qu'une connexion au simulateur est nécessaire pour accéder à la région via un viewer tel que Firestorm.
Sur l'image ci-dessous, vous pouvez voir l'apparence de la console après le lancement d'OpenSim dans Ubuntu :

Arrêter le simulateur
Lorsque vous n'avez plus besoin d'utiliser votre simulateur, vous pouvez le déconnecter en saisissant la commande suivante :
quit
Se connecter à la simulation (région)
Installer le viewer Firestorm
Téléchargement
- Vous venez d'installer le serveur de monde virtuel mais pour vous rendre sur votre simulation vous aurez besoin d'un client appelé viewer. Ce tutoriel utilise Firestorm viewer, mais il en existe d'autres.
- Téléchargez Firestorm pour Linux sur le site du viewer. Vous trouverez également les versions pour Windows et pour Mac Os depuis cette page].
Décompresser
- Sous Linux, décompressez l'archive
tar -xvzf <archive_du_navigateur_3D>.tar.gz
Installation : deux méthodes
Méthode 1
- Vous pouvez installer le viewer en lançant le script d'installation install.sh.
cd <chemin ver le viewer>/firestorm_<version>/ ./install.sh
Méthode 2
- Mais vous pouvez également lancer directement le viewer depuis une console
cd <chemin ver le viewer>/firestorm_<version>/ ./firestorm
- Vous pouvez aussi créer un lanceur en suivant les explications données sur la page Lanceur de viewer pour Ubuntu 22.04.
Configurer le viewer
Cible
Cette configuration doit être faite sur le viewer des ordinateurs sur internet qui vont se connecter au simulateur..
Adresse de connexion
L'adresse de connexion (Login URI) du simulateur est : http://<IP de l'ordinateur du simulateur ou nom de domaine>:<port public du simulateur>/
Par exemple, si l'IP est XXX.XXX.XXX.XXX et le port est 9000 l'adresse du simulateur est http://XXX.XXX.XXX.XXX:9000/
Configurer Firestorm viewer
Dans Firestorm viewer procédez ainsi :
- Allez dans Viewer/Préférences/. Une fenêtre s'ouvre. Ouvrez le menu Opensim.
- Entrez l'adresse du simulateur sous "Ajouter une nouvelle Grille" puis cliquer sur Ajouter.
- Les informations de l'installation s'affichent en bas de la fenêtre. Vous devez voir au minimum le nom du simulateur et son adresse.
- Cliquez sur OK et fermez la fenêtre des préférences.
- Si le nom du simulateur s'affiche dans la liste déroulante des grilles du navigateur 3D, alors, le viewer est bien configuré.
Erreurs possibles
Si l'enregistrement de l'adresse ne se termine pas,
- soit le réseau ne fonctionne pas,
- soit il y a une erreur dans l'adresse du simulateur ,
- soit la session du simulateur n'est pas lancée.
Se connecter avec le viewer Firestorm
Première utilisation de Firestorm
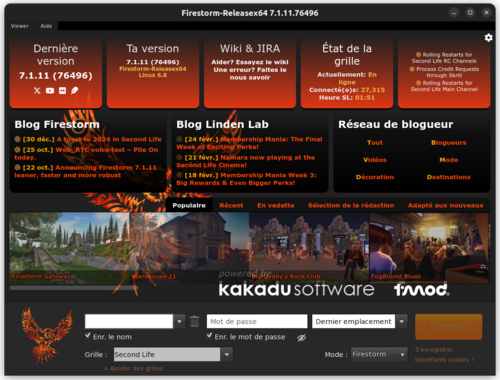
Ouvrez votre navigateur 3D, le viewer Firestorm. Il devrait s'afficher comme sur l'image ci-dessous.

Entrer les informations de connexion
En bas de la fenêtre, vous verrez plusieurs champs d'édition :
- Dans le premier champ d'édition Nom de résident(e), à gauche, entrez le prénom de l'utilisatrice/teur que vous avez créé(e), suivi d'un espace et de son nom. Exemple : Jeanne Dupond.
- Entrez votre mot de passe dans le champ Mot de passe.
- Dans la liste des grilles, choisissez <nom du simulateur>.
- Vous pouvez cocher les cases Enr. le nom et/ou Enr. le mot de passe si vous souhaitez que le viewer enregistre votre identité pour une prochaine connexion. Attention : toutes les personnes utilisant votre machine pourront se connecter à votre place sur le simulateur.
- Cliquez sur le bouton Connexion.
- Vous êtes prêt(e) pour une immersion dans un monde virtuel OpenSimulator !

Créer des utilisateurs
- Vous pouvez créer un nouveau compte via la console du simulateur à l'aide de cette commande :
create user
Plusieurs questions vous seront posées, répondez ainsi:
| Questions | Réponses |
|---|---|
| First name [Default]: | Entrez le prénom de l'avatar |
| Last name [User]: | Entrez le nom de l'avatar |
| Password: | Entrez le mot de passe du compte |
| Email []: | Entrez l'adresse mail de l'utilisateur |
| User ID (enter for random) []: | Touche Entrée pour choisir la valeur générée aléatoirement. |
| Model name []: | Prénom et nom séparés par un espace du compte qui servira de modèle pour l'apparence de l'avatar. |
- Vous pourrez créer plusieurs comptes modèles et modifier leur apparence dans le monde virtuel afin de charger leur apparence lors de la création des comptes utilisateurs.
- Il est également possible de créer des comptes via une solution web, qui permet aux utilisateurs de s'en charger eux-mêmes sans intervention de l'administrateur. Toutefois, il faudra installer, voire développer, cette application web. Ces solutions ne seront pas abordées dans ce chapitre.
Sauvegarder une région
Une OAR (OpenSim Archive Region) est un fichier qui contient tous les composants et les configurations d'une région. Cet OAR peut être restauré sur une autre simulation, partagé ou archivé.
Pour créer une OAR, tapez la commande suivante à l'invite de commande de votre simulation :
save oar <adresse_de_l_OAR_sur_l_ordinateur><nom_de_l_OAR>.tar.gz
À la place de l'extension .tar.gz, vous pouvez utiliser .oar.
Pour restaurer une région sauvegardée, il suffit de taper la commande suivante à l'invite de commande de votre simulation :
load oar <adresse_de_l_OAR_sur_l_ordinateur><nom_de_l_OAR>.tar.gz
Ces commandes disposent de plusieurs options pour gérer les permissions, fusionner l'OAR, le déplacer ou l'orienter différemment, etc. Pour plus d'informations en anglais, tapez dans votre console :
help save oar
ou
help load oar


