« Modèle:Utiliser l'hypergrid » : différence entre les versions
Apparence
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 1 : | Ligne 1 : | ||
= Utiliser l'hypergrid = | = Utiliser l'hypergrid = | ||
Nous allons prendre comme exemple la grille Argentoratum. Son adresse est '''<span style="cursor:default; pointer-events:none;text-decoration:none;color:black;"> http://cogito.no-ip.info:8002/</span>'''. | Nous allons prendre comme exemple la grille Argentoratum. Son adresse est '''<span style="cursor:default; pointer-events:none;text-decoration:none;color:black;"> http://cogito.no-ip.info:8002/</span>'''. | ||
== Définir son domicile == | |||
Pour revenir facilement sur votre région, définissez votre domicile sur cette région. Pour cela dans le menu du haut du viewer allez dans Monde. En bas du deuxième groupe d'item cliquez sur '''Définir le domicile ici''' | |||
== Ouvrir la carte == | == Ouvrir la carte == | ||
* Sur la barre du bas du viewer Firestorm on voit plusieurs boutons. Cliquez sur le bouton avec une carte dépliée (voir l'image). | * Sur la barre du bas du viewer Firestorm on voit plusieurs boutons. Cliquez sur le bouton avec une carte dépliée (voir l'image).<br> | ||
[[Fichier:Barre bas carte.png |900px]] | |||
== Se téléporter == | |||
* Dans la carte à gauche du bouton "chercher" entrez l'URL du simulateur ou de la grille de destination : | * Dans la carte à gauche du bouton "chercher" entrez l'URL du simulateur ou de la grille de destination : | ||
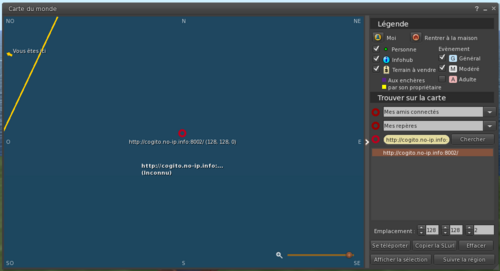
[[Fichier:Hypergrid carte.png|500px | |||
[[Fichier:Hypergrid carte.png|500px]] | |||
* cliquez sur '''Chercher'''. Si la destination existe la carte se déplace jusqu'à elle. | |||
* Cliquez sur '''Téléporter'''. Vous devriez pouvoir vous hypergrider vers votre destination. | |||
==Revenir sur la région d'origine== | |||
Dans la carte à droite sous '''Légende''' cliquez sur le bouton orange avec une petite maison rouge '''Rentrez à la maison'''. Vous serez directement téléporter chez vous. | |||
== Ma valise == | |||
Pendant l'hypergrid, seuls les items placés dans le dossier '''Ma valise''' pourront être utilisés ou donnés. Tous ce qu'on vous donnera ou ce que vous chargerez en hypergrid se placera dans ce dossier. | |||
Version du 7 mars 2025 à 16:50
Utiliser l'hypergrid
Nous allons prendre comme exemple la grille Argentoratum. Son adresse est http://cogito.no-ip.info:8002/.
Définir son domicile
Pour revenir facilement sur votre région, définissez votre domicile sur cette région. Pour cela dans le menu du haut du viewer allez dans Monde. En bas du deuxième groupe d'item cliquez sur Définir le domicile ici
Ouvrir la carte
- Sur la barre du bas du viewer Firestorm on voit plusieurs boutons. Cliquez sur le bouton avec une carte dépliée (voir l'image).
Se téléporter
- Dans la carte à gauche du bouton "chercher" entrez l'URL du simulateur ou de la grille de destination :
- cliquez sur Chercher. Si la destination existe la carte se déplace jusqu'à elle.
- Cliquez sur Téléporter. Vous devriez pouvoir vous hypergrider vers votre destination.
Revenir sur la région d'origine
Dans la carte à droite sous Légende cliquez sur le bouton orange avec une petite maison rouge Rentrez à la maison. Vous serez directement téléporter chez vous.
Ma valise
Pendant l'hypergrid, seuls les items placés dans le dossier Ma valise pourront être utilisés ou donnés. Tous ce qu'on vous donnera ou ce que vous chargerez en hypergrid se placera dans ce dossier.