« Modèle:Lancer le simulateur » : différence entre les versions
Apparence
Aucun résumé des modifications Balise : Révoqué |
Aucun résumé des modifications Balise : Révoqué |
||
| Ligne 31 : | Ligne 31 : | ||
|com_mdp={{{com_mdp}}} | |com_mdp={{{com_mdp}}} | ||
|email = {{{email}}} | |email = {{{email}}} | ||
}} | }} | ||
}} | }} | ||
| Ligne 53 : | Ligne 52 : | ||
|com_prénom={{{com_prénom}}} | |com_prénom={{{com_prénom}}} | ||
|com_nom={{{com_nom}}} | |com_nom={{{com_nom}}} | ||
{{#ifeq:{{{1|}}}|coord|coord}} | |||
}} | }} | ||
}} | }} | ||
Version du 8 mars 2025 à 14:53
Lancer le simulateur
Lancement
- Ouvrir un terminal : CTRL + ALT + T
- Se placer dans le dossier bin d'OpenSim :
cd /<chemin du dossier de téléchargement>/opensim/bin
- Rendre le script opensim.sh exécutable
chmod +x opensim.sh
- Lancer le script de démarrage d'OpenSim (ne pas oublier le point devant la commande) :
./opensim.sh
- En cas de bug au lancement, veuillez consulter ce lien.
- Des informations sur le lancement du simulateur s'affichent dans la console. Le défilement s'interrompt de temps à autre pour vous poser des questions auxquelles vous devrez répondre. (Ces informations ne seront demandées que lors du premier lancement du simulateur.) Ci-dessous, vous trouverez le tableau des questions et réponses :
Informations complémentaires
Ces informations seront enregistrées dans le fichier /bin/Regions/Regions.ini et {{{enregistrement}}}.
Le simulateur demeure connecté tant que l'invite de commande Region (<nom de la région>) # s'affiche dans la console du simulateur. Il va sans dire qu'une connexion {{{connexion}}} est nécessaire pour accéder à la région via un viewer tel que Firestorm.
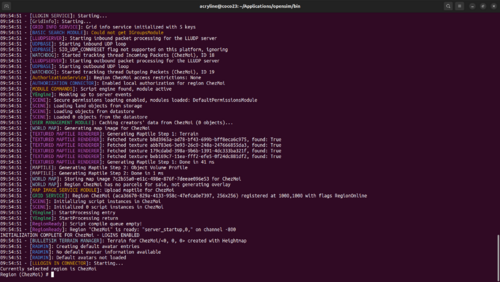
Sur l'image ci-dessous, vous pouvez voir l'apparence de la console après le lancement d'OpenSim dans Ubuntu :

Arrêter le simulateur
Lorsque vous n'avez plus besoin d'utiliser votre simulateur, vous pouvez le déconnecter en saisissant la commande suivante :
quit