Modéliser un terrain en 37 Textures pour OpenSim
Apparence
Modélisation du terrain dans Blender 3D
Tout au long du tutoriel, dans Blender 3D,
- ne pas oublier de placer le pointeur de la souris dans l'éditeur concerné par les commandes envoyées par une ou plusieurs touches du clavier ou par des boutons de la souris.
- sauvegarder souvent le fichier blender.
Utiliser l'add-on A.N.T.Landscape
Add-on A.N.T.Landscape
Options de l'add-on
- Utiliser le modèle prédéfini, par exemple "river", pour cela tout en haut de la fenêtre des options de l'add-on, ouvrez le menu déroulant "Opérator Presets".
- Un peu plus bas dans cette fenêtre, définissez les subdivisions X et subdivisions Y à 133.
-
Options
-
Terrain river
Pourtour du terrain
- En mode object, délectionner le plan qui simule le niveau de l'eau et le masquer à l'aide de la touche H .
- En mode Edit, sélectionner les sommets de la périphérie du terrain. Pour chaque côté, placez le pointeur de la souris près du bord et en pressant sur les touchez SHIFT + ALT faire un clique gauche. La ligne de sommets devait se sélectionner en une seule fois. Faire cela sur les 4 côtés.
- Extruder une fois ces sommets vers le bas avec la touche E puis Z (2 ou trois carreaux de la grille).
- Égaliser la hauteur des sommets : S puis Z puis 0
- Divisier la hauteur des bords avec CTRL + R et faire 6 boucles avec la molette de la souris.
- En mode Object sélectionner le terrain et appliquer les modifications du mesh : CTRL + A et sélectionner All Transforms.
-
Utiliser H
-
Périphérie
-
E + Z
-
S puis Z puis 0
-
CTRL + R et molette
-
Modifications appliquées
Dessiner les coutures du terrain
Coutures des bords
- En mode Edit, sélectionner la première ligne de sommets au-dessus des bords avec SHIFT + MAJ et en faisant un clic gauche tout près de la ligne. Faire cela sur les 4 côtés. En cas d'erreur supprimer la dernière action avec CTRL + Z. On zoome avec la molette de la souris pour être plus précis.
- Marquer la couture depuis le menu Edge avec Mark Seam.
- Sélectionner les arêtes des 4 angles des bords du terrain avec le raccourci clavier SHIFT + MAJ vu précédemment.
- Marquer la couture depuis le menu Edge avec Mark Seam.
-
Sélection
-
Ligne supérieure
-
Angle
-
Coutures
Dessiner 36 carrés sur le terrain
- Sélectionner les bords du terrain. Pour cela, passer en sélection par face et sélectionner la ligne inférieure des faces avec SHIFT + MAJ. Les 4 côtés devraient être sélectionnés en une fois. Ensuite, enfoncer la touche CTRL et presser la touche + de clavier numérique pour sélectionner une ligne supplémentaire. Presser sur la touche + pour sélectionner l'ensemble des bords du terrain. Pour désélectionner une ligne, utiliser la touche - du pavé numérique à la place de la touche +.
- Masquer les bords avec la touche H.
- Passer en vue du dessus avec NUM 7 (touche 7 du pavé numérique) et en sélection par point.
- Sélectionner le bord gauche du plateau du terrain avec SHIFT + ALT et clic gauche de la souris (toujours zoomer pour se mettre proche du bord cible).
- Utiliser la technique de la touche NUM + avec CTRL 22 fois pour sélectionner 22 lignes supplémentaires. (Rappel : enfoncer la touche CTRL et utiliser la touche + du pavé numérique pour sélectionner les autres lignes. )
- Repérer la dernière ligne sélectionnée. Désélectionner tout avec ALT + A et, sélectionner cette dernière ligne avec SHIFT + ALT et clic et la marquer depuis le menu Edge avec Mark Seam.
- Laisser cette ligne sélectionnée et utiliser la combinaison CTRL + NUM+ 22 fois pour repérer la prochaine ligne de couture à marquer avec Mark Seam. Attention les lignes à gauche de la ligne de départ vont aussi être sélectionnées. Seules les lignes de droite nous intéressent ici.
- Continuez ainsi pour obtenir 6 subdivisions de 22 lignes chacune sur la largeur du terrain.
- Subdiviser le terrain de la même façon en partant de la ligne horizontale du dessus pour obtenir 6 subdivisions verticales du terrain. Ainsi la grille obtenue forme 36 carrés.
-
Sélection par face
-
CTRL + NUM +
-
Sélection
-
Masquer avec H
-
Bord gauche
-
23 lignes
-
Couture
-
Repérage suite
-
Subdivisions horizontales
-
Sélection horizontale
-
36 carrés.
Générer les UVMap
UVMap des bords
- En mode Edit, faire réapparaître les bords avec ALT + H.
- Sélectionner uniquement le plateau en inversant la sélection avec CTRL + I.
- Masquer le plateau avec la touche H.
- Sélectionner l'ensemble des bords du terrain avec la touche A en mode Edit.
- Dans l'espace de travail UV Editing, génerer l'UVMap des bords depuis le menu UV. Préférer Unwrap Minimum Strech si la version de Blender 3D le permet, sinon utiliser Unwrap Angle Bassed. L'UVMap des bords s'affiche dans la fenêtre de l'éditeur UV.
-
Bords affichés
-
Plateau sélectionné
-
Masquer avec H
-
Sélection avec A
-
UVMap des bords
UVMAP du plateau
- Afficher le plateau du terrain avec la combinaison de touches ALT + H.
- Déselectionner le plateau avec ALT + A. Sélectionner chaque côté du bord du terrain en plaçant la souris sur une zone délimitée par des coutures et utiliser la toucher L. Il y a 4 zones, une par côté.
- Masquer les bords avec la touche H.
- Le but ici est de maximiser la taille et le nombre d'images à importer dans OpenSim afin d'obtenir une texture aussi nette que possible. Il sera donc nécessaire de générer l'UVMap pour chacune des 36 zones carrées délimitées par des coutures sur le plateau du terrain, et ce, successivement, afin qu'elles occupent le maximum d'espace. Je n'ai pas trouvé d'autre solution, mais peut-être en existe-t-il d'autres. Dans tous les cas, cela nécessitera de répéter cette opération 36 fois.
- Dans l'espace de travail UV Editing, dans la vue 3D, se placer en vue du dessus NUM 7.Par convention, les carrés seront numérotés de gauche à droite et de haut en bas.
- En mode Édition et en mode sélection par face, placer le curseur de la souris sur la zone 1 et appuyer sur la touche L pour sélectionner cette zone.
- Générer l'UVMap de cette zone depuis le menu UV et choisir Unwrap Minimum Stretch si la version de Blender est supérieure ou égale à 4.3 ; sinon, choisir Unwrap Angle Based.
- Sélectionner chaque zone une par une pour générer son UVMap comme indiqué ci-dessus. Veiller à ce qu'une seule zone soit sélectionnée. Pour désélectionner la zone précédente, il suffit de cliquer dans la nouvelle zone.
- Il est préférable de vérifier rapidement si toutes les UVMaps ont été générées. Pour cela, une petite routine très rapide peut être utilisée : cliquer sur une zone, appuyer sur L, l'UVMap de la zone s'affiche dans l'éditeur UV, cliquer sur la zone suivante, appuyer sur L, etc. Si une UVMap ne s'affiche pas, c'est qu'elle n'a pas été générée, il faudra le faire.
-
ALT + H
-
Sélection par zone avec L
-
Bords sélectionnés
-
Bords masqués
-
Numérotation
-
Sélection par zone avec L
-
UVMap d'une zone
Créer les matériaux
Matériau des bords
- En mode Edit, afficher et sélectionner les bords du terrain comme vu précédemment.
- Ouvrir le panneau des propriétés des matériaux (petite icône orange) dans l'éditeur des propriétés.
- Appuyer sur le bouton "New". Nommer le matériau, par exemple "Terrain_Bords". Appuyer sur le bouton "Assign" pour attribuer le nouveau materiau à la sélection, c'est à dire ici à l'ensemble des bords du terrain.
- Il est possible de modifier la couleur dans Base Color.
- Attention, pour l'instant, un seul matériau a été créé. Même si ce matériau est assigné à une partie du mesh, il est appliqué sur l'ensemble du mesh.
-
Bords sélectionnés
-
Matériaux
-
Configuration
-
Ensemble du mesh
Matériaux des carrés
Créer les matériaux
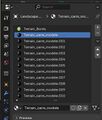
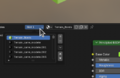
- Créer un matériau de base qui sera copié pour chacune des 36 zones carrées du plateau du terrain. Pour cela, dans le panneau des propriétés des matériaux, appuyer sur le bouton + en haut à droite. Appuyer sur New et nommer le nouveau matériau créé, par exemple, "Terrain_carre_modele".
- Aller dans l'espace de travail Shading. Dans l'éditeur de Shader le matériau que nous venons de créer est représenté sous la forme d'un Système de Nœuds.
- Dans Blender, le terme nœud est utilisé pour désigner les éléments du système de création de matériaux. Bien que ce terme ne soit pas toujours intuitif, il fait référence à des points de connexion qui modifient le signal final, allant d'une source à un émetteur. Chaque nœud représente une fonction ou un processus, et les connexions entre eux déterminent comment les données sont traitées pour créer le matériau final.
- Avec SHIFT + A faire apparaître le menu Add qui permet d'ajouter un nouveau nœud . Cliquer sur Search et cherchez le nœud Image Texture. Cliquer sur ce nœud et le placer dans l'éditeur de shader. Ce nœud va permettre d'assigner une texture au matériau.
- Relier le point Color du nœud Image Texture au point Base Color du nœud Principal BSDF : cliquer avec le bouton gauche sur le premier point, maintenir le bouton enfoncé, tirer jusqu'au deuxième point et relâcher.
- Créer une nouvelle image en appuyant sur New dans le nœud Image Texture. Donner un nom à l'image comme par exemple, "Terrain_Texture". Définir les dimensions de l'image : 2048 pour la largeur (Width) et 2048 pour la hauteur (Height). À noter : Si on indique 1024*2, Blender 3D effectuera automatiquement l'opération et affichera 2048. Appuyer sur le bouton New Image pour terminer.
- Générer 36 matériaux à partir matériau de base qui vient d'être créé. Pour chaque matériau :
- Dans l'éditeur de propriété des matériaux appuyer sur le bouton +.
- À gauche du bouton New, déplier la liste des matériaux disponibles et sélectionner "Terrain_carre_modele".
- Créer un nouveau matériau en cliquant sur l'icône New material à gauche du nom du materiau. Un numero est ajouté au nom. Le nom du dernier matériaux généré devrait être Terrain_carre_036.
-
Nouveau matériau
-
Matériau de base
-
Système de nœuds
-
Menu Add
-
Nœud Image Texture
-
Connexion
-
Créer une image
-
Panneau des matériaux
-
Matériau copié
-
Plusieurs matériaux
Assigner les matériaux
- Dans l'espace de travail Shading, en mode Edit et vue du dessus (NUM 7) , sélectionner un des carrés du plateau du terrain avec la touche L.
- Sélectionner le matériaux correspondant au numéro du carré (carré N, matériau Terrain_carre_modele_N) dans l'éditeur de shader ou dans l'éditeur de propriété des matériaux.
- Assigner le matériau à la sélection en appuyant sur le bouton Assign dans l'éditeur de propriété des matériaux.
- Dans l'éditeur de shader créer une nouvelle texture sur la base de la texture créée dans le premier matériau, en cliquant sur le numéro à droite du nom de l'image dans le nœud Image Texture. La texture à son tour prend un numéro comme le matériau, signe que la texture n'est plus liée à la texture de base et qu'elle pourra être modifiée indépendamment.
- Procéder ainsi pour les 36 carrés du plateau du terrain.
-
Sélection
-
Matériau
-
Assigner
-
Icône numérotée
-
Nouvelle texture
-
Assignation en cours
-
Matériaux assignés
Peinture des 37 textures
Apprendre à peindre dans Blender : les bords du terrain
Créer une image
- Se placer dans l'espace de travail Shading et sélectionner Terrain_bords (le matériau des bords) dans la liste des Slots.
- Avec SHIFT + A faire apparaître le menu Add qui permet d'ajouter un nouveau nœud . Cliquer sur Search et cherchez le nœud Image Texture. Cliquer sur ce nœud et le placer dans l'éditeur de shader. Ce nœud va permettre d'assigner une texture au matériau.
- Relier le point Color du nœud Image Texture au point Base Color du nœud Principal BSDF : cliquer avec le bouton gauche sur le premier point, maintenir le bouton enfoncé, tirer jusqu'au deuxième point et relâcher.
- Créer une nouvelle image en appuyant sur New dans le nœud Image Texture. Donner un nom à l'image comme par exemple, "Bords_Texture". Définir les dimensions de l'image : 2048 pour la largeur (Width) et 2048 pour la hauteur (Height). Appuyer sur le bouton New Image.
-
Slots
-
Menu Add
-
Nœud Image Texture
-
Connexion
-
Texture des bords.
Masquer une partie du maillage
- Se placer dans l'espace de travail Texture Paint.
- En peignant les bords, il est possible de peindre involontairement et de manière peu soignée le plateau du terrain. Ce tutoriel explique comment protéger une partie d'un mesh des projections de peinture indésirables.
- Pour cela, dans la vue 3D sélectionner en mode Edit les bords du mesh avec la touche L puis inverser la sélection avec CTRL + I.
- Enfin, masquer le plateau avec la touche H. Passer en mode object.
- Seuls les bords sont visibles et pourront être peints.
-
Bords à peindre
Découvrir l'espace de travail Texture Paint
- Dans ce tutoriel, la texture des bords aura l'apparence de la roche, mais il est également possible d'assurer une continuité avec celle du plateau. La capture d'écran intitulée Texture Paint dans la galerie d'images ci-dessous facilite la compréhension de ce tutoriel.
- Sélectionner la texture des bords dans l'éditeur d'images et dans la vue 3D comme indiqué sur la capture d'écran.
- Déplier le panneau latéral de la vue 3D en appuyant sur la touche N puis ouvrir l'onglet Tool (outils) où sont regroupés les outils et options spécifiques pour peindre directement sur les textures des objets, permettant de sélectionner des pinceaux, de régler leur taille, leur force, et d'appliquer divers effets de peinture.
-
Texture Paint
Test de peinture dans Blender 3D
- Pour vérifier que tout est bien en place, faire un test de peinture sur le mesh avec une simple couleur. Pour cela, en mode Texture Paint, sélectionner une couleur dans le sélecteur de couleur (Color Picker) dans les outils de peinture du panneau latéral. Vérifier que l'icône Brush (le petit pinceau en haut à gauche de la vue 3D, est bien sélectionnée. Si c'est le cas, le curseur de la souris est un cercle avec une croix à l'intérieur. La taille du cercle reflète la taille du pinceau. Appuyer sur la touche F permet de modifier rapidement la taille du pinceau. Une fois la touche enfoncée, il suffit de déplacer la souris pour ajuster la taille selon les besoins.
- Avertissement 1 : si le pinceau est trop grand, l'ordinateur devra gérer la modification de surfaces étendues, ce qui demande beaucoup de ressources. Selon la puissance de la machine, cela peut entraîner un risque de plantage sans possibilité de retour en arrière.
- Avertissement 2 : les modifications apportées à la texture ne sont pas enregistrées automatiquement. Si Blender est fermé sans avoir enregistré le fichier, ces modifications seront perdues. Pour éviter cela, activez l'option File > External Data > automatically packs et assurez-vous d'enregistrer votre fichier Blender et vos textures aussi souvent que possible.
- Le test : réduire le pinceau, dessiner sur le mesh. Le dessin devrait apparaître sur la texture de l'éditeur d'images. Inversement, dessiner sur la texture dans l'éditeur d'images. Les modifications devraient apparaître sur le mesh.
-
Test de peinture
Trouver une texture avec BlenderKit
- Il est possible d'utiliser une texture ou une image pour peindre sur le mesh, comme une texture de roche. Cela peut être n'importe quelle texture : une texture stockée sur ordinateur, une texture téléchargée depuis un site quelconque ou un site spécialisé comme ambientcg.com. Voyons comment trouver facilement des textures de bonne qualité et gratuites avec BlenderKit.
- BlenderKit est un add-on pour Blender 3D qui permet aux utilisateurs d'accéder à une bibliothèque en ligne de modèles 3D, de matériaux, de brosses et d'autres ressources. Il facilite l'importation de ces éléments directement dans les projets Blender. BlenderKit propose à la fois des ressources gratuites et payantes.
- Depuis le menu Edit>Preferences> Get Extensions, rechercher BlenderKit. Appuyer sur le bouton Install placé à côté du nom de l'add-on BlenderKit [FREE]. Fermer la fenêtre des préférences. La barre de menu BlenderKit s'affiche en haut et au centre de la vue 3D.
- Dans l'espace de travail Layout, dans l'éditeur de propriété des matériaux, sélectionner le matériau Terrain_carre_modele.
- Depuis le champ de recherche de BlenderKit, chercher "coast rock material". Faire un clic droit sur le deuxième matériau proposé (voir l'image de la galerie). Le matériaux doit apparaître dans la liste des matériaux dans le panneau des propriétés des matériaux.
- Passer dans l'espace de travail Shading. Le système de nœuds du matériau téléchargé s'affiche dans l'éditeur de shader.
- Cliquer sur le nœud Base Color, qui est un nœud Image Texture. La texture Albedo (définissant la couleur de base du matériau) s'affiche dans l'éditeur d'image. En cliquant sur d'autres nœuds Image Texture, d'autres textures s'affichent, comme la normal map par exemple. Cependant, seule la texture du nœud Base Color sera utilisée ici.
- Pour enregistrer la texture, cliquer sur menu hamburger (trois traits horizontaux) puis aller dans Image> Save as ... Enregistrer la texture sur l'ordinateur.
-
BlenderKit
-
Barre BlenderKit
-
Charger un matériau
-
Afficher une texture
-
Enregistrer
Peindre avec une texture
- Passer dans l'espace de travail Texture Paint. Dans l'éditeur de propriétés à droite, cliquer sur l'icône des textures pour ouvrir l'éditeur de propriétés des textures.
- Appuyer sur le bouton New puis sur le bouton Open pour ouvrir la texture qui vient d'être enregistrée.
- Ouvrir le panneau latéral avec la touche N et accéder aux outils (onglet Tool). Sous le menu déroulant Texture, la texture récemment ouverte devrait apparaître. Si ce n'est pas le cas, cliquer sur le carré de prévisualisation des textures. Une fenêtre s'ouvre avec les textures du projet (il ne devrait y en avoir qu'une). Cliquer sur la texture de roche.
- Sous le même menu Texture, cocher la case Random pour que l'orientation de la texture change à chaque application, ce qui donnera une apparence plus réaliste à la texture créée.
- Sélectionner du blanc dans Color Picker en passant le curseur de droite du noir au blanc.
- Sélectionner la texture des bords (Bords_texture pour ce tuto) dans l'éditeur d'image et dans la vue 3D (voir l'image Texture Paint).
- Peindre le bord comme dans le test avec la couleur. Cette fois, il faut tapoter pour appliquer des plages de textures sur les bords, en veillant à varier la taille du pinceau pour éviter que le motif ne se répète trop. Se placer bien en face de la partie à peindre. Ici comme c'est un carré, peindre chaque côté l'un après l'autre en utilisant les touche du pavé numérique NUM 3, CTRL + NUM 3 , NUM 1 et CTRL + NUM 1 pour se placer.
- Enregistrer la texture depuis le menu Image > Save As de l'éditeur d'images. Préférer un format jpg.
-
Propriétés des textures
-
Ourvir une image
-
Panneau latéral
-
Texture Paint
-
Peindre
Peindre le plateau du terrain
- Rester dans l'espace de travail Texure Paint.
- Afficher uniquement le plateau du terrain. Pour cela, dans la vue 3D utiliser le mode Edit et le mode sélection par face. Si le maillage des bords est sélectionné, le désélectionner avec ALT + A. Faire réapparaître le plateau avec ALT + H. Inverser la sélection avec CTRL + I. Masquer les bords avec la touche H.
- Repasser en mode Texture Paint dans la vue 3D.
- Se placer en vue du dessus avec NUM 7.
- Peindre l'ensemble du plateau, donc simultanément sur les 36 textures de 2048x2048. Dans l'éditeur d'images, afficher chaque texture pour visualiser le résultat pendant la peinture.
- Pour peindre l'herbe, charger une nouvelle texture depuis le panneau des propriétés des textures.
- 🏗️
Exporter et importer le terrain
Exporter le terrain au format Collada
- 🏗️
Importer le terrain et les textures dans OpenSim
- 🏗️
Installer le terrain dans OpenSim
Appliquer les textures sur le mesh
- 🏗️
Placer le terrain
- 🏗️
Interêt d'utiliser un mesh
- 🏗️
Problèmes possibles
- 🏗️