« Simulateur Grille Réseau local SQLite : tuto détaillé » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 19 : | Ligne 19 : | ||
== Configurer le simulateur == | == Configurer le simulateur == | ||
=== OpenSim.ini === | === OpenSim.ini === | ||
Si ce fichier n'existe pas, il faut le créer en copiant et renommant le fichier OpenSim.ini.example. | |||
cd <dossier d'installation d'OpenSim>/bin/ | |||
cp OpenSim.ini.example OpenSim.ini | |||
Ouvrez le fichier '''/bin/OpenSim.ini''' dans un éditeur de texte. | Ouvrez le fichier '''/bin/OpenSim.ini''' dans un éditeur de texte. | ||
{{Modèle:OpenSim.ini Constantes |typeIP = l'IP de l'ordinateur de la grille dans le réseau local |typePort= les ports public et privé de la grille (8002 et 8003 par exemple)|IP = 169.254.XXX.XXX |public=8002|private=8003}} | {{Modèle:OpenSim.ini Constantes |typeIP = l'IP de l'ordinateur de la grille dans le réseau local |typePort= les ports public et privé de la grille (8002 et 8003 par exemple)|IP = 169.254.XXX.XXX |public=8002|private=8003}} | ||
Dernière version du 7 mars 2025 à 14:47
Pré-requis
-
Simulateur connecté à une grille en réseau local
Réseau local
Votre ordinateur doit être connecté à un réseau local mis en place avant l'installation de la grille OpenSim locale.
Ressources pour lancer un simulateur non connecté à internet
La performance d'OpenSimulator est un sujet très complexe. Les performances hors connexion peuvent être influencées par plusieurs facteurs, notamment le nombre de primitives dans une région, le nombre de régions, le nombre d'avatars, les scripts.
| CPU | Une règle approximative de base consiste à dire qu'il faudrait avoir un core par région normalement utilisée avec un total minimum de 2 cores. Mais on peut utiliser moins de CPU, si toutes les régions ne sont pas occupées simultanément par des avatars, ou par exemple, s'il y a moins de scripts ou d'objets.
Voir [1] |
| Mémoire | En règle générale, une région avec beaucoup d'avatars, 15000 ou plus de primitives et 2000 scripts peut utiliser 1 Go de mémoire. Donc un simulateur avec 4 régions de ce type peut avoir besoin de 4 Go. Mais on peut utiliser moins de mémoire, si toutes les régions ne sont pas occupées simultanément par des avatars, ou par exemple, s'il y a moins de scripts. |
| Disque dur | Un disques durs de bureau ( 7200 trs/min, 3.5") devraient suffire.
Voir [2] |
Système d'exploitation
- Ce tutoriel décrit l'installation d'OpenSim sur Ubuntu Desktop 22.04 (Jammy Jellyfish) et Ubuntu 24.04 (Noble Numbat). Avec d'autres versions vous serez peut-être confrontés à certaines variations plus ou moins importantes.
- Pour Mac Os et Windows, seuls les pré-requis et le lancement du simulateur diffèrent. La configuration, la gestion de la console OpenSim et l'utilisation du viewer sont identiques.
Installer le runtime dotnet et autres dépendances
- Depuis la version 0.9.3.0 d'OpenSimulator, l'installation de .NET (dotnet) est requise pour lancer le simulateur. Pour apprendre à installer .NET sur Ubuntu, consultez cette page.
- Version requise : dotnet 8
Port sur l'ordinateur du simulateur
- Si vous n'êtes pas connecté à un réseau étendu comme internet et si vous faites confiances aux utilisateurs du réseau local, l'activation du pare-feu n'est pas indispensable. Mais, suivant les configurations l'activation du pare-feu sera peut-être nécessaire et dans ce cas, vous devrez ouvrir le port du simulateur au trafic TCP et celui de chaque région au trafic UDP sur l'ordinateur ou OpenSim est installé.
- Pour activer le pare-feu, avec les droits d'administrateur, lancez cette commande dans un terminal :
sudo ufw enable
- Ouvrir le port 9000 du simulateur et de le première région au trafic TCP et au trafic UDP limité au réseau local :
sudo allow from 169.254.0.0/16 to any port 9000
- Ensuite pour chaque région ajoutée au simulateur on ouvrira le port de la région au trafic UDP uniquement et on limite le trafic au réseau local :
sudo allow from 169.254.0.0/16 to any port 9010/udp
- Si vous avez besoin de désactiver le pare-feu utilisez la commande :
sudo ufw disable
- 9000 et 9010 ne sont que des exemples vous pouvez choisir d'autres numéros de port.
Installation du simulateur
Télécharger OpenSimulator
- Téléchargez OpenSimulator depuis ce lien : http://opensimulator.org/dist/opensim-0.9.3.0.tar.gz
- Ouvrez une console (CTRL + ALT + T)
- Décompresser l'archive d'OpenSimulator puis supprimez l'archive tar.gz :
cd <dossier de téléchargement> tar -xvzf opensim-0.9.3.0.tar.gz rm opensim-0.9.3.0.tar.gz
Configurer le simulateur
OpenSim.ini
Si ce fichier n'existe pas, il faut le créer en copiant et renommant le fichier OpenSim.ini.example.
cd <dossier d'installation d'OpenSim>/bin/ cp OpenSim.ini.example OpenSim.ini
Ouvrez le fichier /bin/OpenSim.ini dans un éditeur de texte.
Constantes
- Dans la section [Const] remplacez 127.0.0.1 par l'IP de l'ordinateur de la grille dans le réseau local et les ports public et privé par les ports public et privé de la grille (8002 et 8003 par exemple).
BaseHostname = "169.254.XXX.XXX" PublicPort = "8002" PrivatePort = "8003"
- Indiquez le port du simulateur dans la section [Network] à la ligne :
;http_listener_port = 9000
Décommentez cette ligne et indiquez le numéro du port du simulateur.
http_listener_port = <port du simulateur>
Architecture
Dans la section [Architecture], commentez et décommentez les lignes comme ci-dessous :
; Include-Architecture = "config-include/Standalone.ini"
; Include-Architecture = "config-include/StandaloneHypergrid.ini"
Include-Architecture = "config-include/Grid.ini"
; Include-Architecture = "config-include/GridHypergrid.ini"
GridCommon.ini
Ce fichier n'existe pas dans l'archive OpenSim. Il s'agit du fichier de configuration principal pour une instance d'OpenSim fonctionnant en mode grille. Il faut le créer en copiant et renommant le fichier GridCommon.ini.example. Pour une utilisation de SQLite aucune modification ne sera nécessaire.
Création de GridCommon.ini
Envoyez simplement les commandes suivantes dans un terminal :
cd <chemin vers le dossier OpenSim>/bin/config-include/ cp GridCommon.ini.example GridCommon.ini
Vous pouvez vérifier si le fichier GridCommon.ini apparaît bien dans le dossier config-include avec la commande ls -la:
$ ls -la total 172 drwxrwxr-x 3 opensim opensim 4096 mars 5 17:51 . drwxrwxr-x 17 opensim opensim 12288 mars 4 15:48 .. -rw-rw-r-- 1 opensim opensim 4098 nov. 8 19:02 FlotsamCache.ini -rw-rw-r-- 1 opensim opensim 4098 nov. 8 19:02 FlotsamCache.ini.example -rw-rw-r-- 1 opensim opensim 9435 mars 5 17:51 GridCommon.ini -rw-rw-r-- 1 opensim opensim 9435 nov. 8 19:02 GridCommon.ini.example -rw-rw-r-- 1 opensim opensim 3594 nov. 8 19:02 GridHypergrid.ini -rw-rw-r-- 1 opensim opensim 2726 nov. 8 19:02 Grid.ini -rw-rw-r-- 1 opensim opensim 13635 nov. 8 19:02 osslDefaultEnable.ini -rw-rw-r-- 1 opensim opensim 4257 nov. 8 19:02 osslEnable.ini.example -rw-rw-r-- 1 opensim opensim 18679 mars 2 13:48 StandaloneCommon.ini -rw-rw-r-- 1 opensim opensim 18614 nov. 8 19:02 StandaloneCommon.ini.example -rw-rw-r-- 1 opensim opensim 9615 nov. 8 19:02 StandaloneHypergrid.ini -rw-rw-r-- 1 opensim opensim 6015 nov. 8 19:02 Standalone.ini drwxrwxr-x 2 opensim opensim 4096 nov. 8 19:11 storage
Lancer le simulateur
Lancement
- Ouvrir un terminal : CTRL + ALT + T
- Se placer dans le dossier bin d'OpenSim :
cd /<chemin du dossier de téléchargement>/opensim/bin
- Rendre le script opensim.sh exécutable
chmod +x opensim.sh
- Lancer le script de démarrage d'OpenSim (ne pas oublier le point devant la commande) :
./opensim.sh
- En cas de bug au lancement, veuillez consulter ce lien.
- Des informations sur le lancement du simulateur s'affichent dans la console. Le défilement s'interrompt de temps à autre pour vous poser des questions auxquelles vous devrez répondre. (Ces informations ne seront demandées que lors du premier lancement du simulateur.) Ci-dessous, vous trouverez le tableau des questions et réponses :
| Questions | Réponses | Commentaire |
|---|---|---|
| New region name []: | Donner un nom à votre région. | |
| RegionUUID [xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx]: | Touche Entrée | Touche Entrée pour utiliser la valeur proposée |
| Region Location [1000,1000]: | Touche Entrée | Vérifiez si la place est libre sur la carte de la grille. Pour entrer d'autres coordonnées, séparez les deux coordonnées par une virgule. |
| Internal IP address [0.0.0.0]: | Touche Entrée | |
| Internal port [9000]: | Touche Entrée | Ou un port de votre choix. Toutefois, ce port doit correspondre à celui de la configuration. |
| Resolve hostname to IP on start (for running inside Docker) [False]: | Touche Entrée | |
| External host name [SYSTEMIP]: | <IP de l'ordinateur du simulateur dans le réseau local> | IP du type 169.254.yyy.yyy |
| New estate name [My Estate]: | Touche Entrée | |
| Estate owner first name [Test]: | <prenom>
ou Touche Entrée |
Prénom d'un compte de la grille. Impossible de connecter le simulateur si vous n'avez pas de compte sur la grille. |
| Estate owner last name [User]: | <nom>
ou Touche Entrée |
Nom d'un compte de la grille. Le propriétaire utilisera ce compte pour se connecter à la grille dans le viewer. |
Informations complémentaires
Ces informations seront enregistrées dans le fichier /bin/Regions/Regions.ini et dans les fichiers .db de votre installation et une partie dans la base de données de la grille.
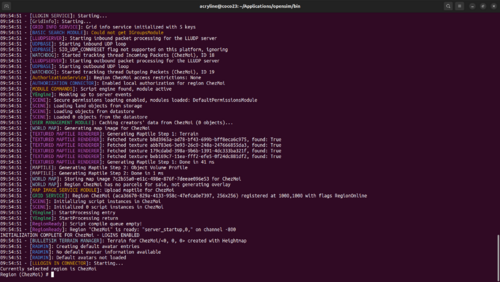
Le simulateur demeure connecté tant que l'invite de commande Region (<nom de la région>) # s'affiche dans la console du simulateur. Il va sans dire qu'une connexion à la grille est nécessaire pour accéder à la région via un viewer tel que Firestorm.
Sur l'image ci-dessous, vous pouvez voir l'apparence de la console après le lancement d'OpenSim dans Ubuntu :

Arrêter le simulateur
Lorsque vous n'avez plus besoin d'utiliser votre simulateur, vous pouvez le déconnecter en saisissant la commande suivante :
quit
Se connecter à la simulation (région)
Installer le viewer Firestorm
Installations dans le réseau
- Vous venez d'installer le serveur de monde virtuel, mais pour accéder à votre simulation depuis les autres machines du réseau, vous aurez besoin d'un client appelé viewer. Ce tutoriel utilise Firestorm viewer, mais il existe d'autres viewers.
- Pour accéder à la simulation depuis un ordinateur du réseau, il sera nécessaire d'installer un viewer sur cet ordinateur. Ainsi, vous aurez la possibilité d'installer un viewer sur tous les ordinateurs ou uniquement sur certaines machines, en fonction de votre projet. De plus, vous pouvez choisir de ne pas installer de viewer sur la machine qui héberge le simulateur afin de préserver ses performances.
Téléchargement
- Téléchargez Firestorm pour Linux sur le site du viewer. Vous trouverez également les versions pour Windows et pour Mac Os depuis cette page].
Décompresser
- Sous Linux, décompressez l'archive
tar -xvzf <archive_du_navigateur_3D>.tar.gz
Installation : deux méthodes
Méthode 1
- Vous pouvez installer le viewer en lançant le script d'installation install.sh.
cd <chemin ver le viewer>/firestorm_<version>/ ./install.sh
Méthode 2
- Mais vous pouvez également lancer directement le viewer depuis une console
cd <chemin ver le viewer>/firestorm_<version>/ ./firestorm
- Vous pouvez aussi créer un lanceur en suivant les explications données sur la page Lanceur de viewer pour Ubuntu 22.04.
Configurer le viewer
Cible
Cette configuration doit être faite sur les viewers des ordinateurs du réseau local.
Adresse de connexion
L'adresse de connexion (Login URI) de la grille est : http://<IP de la grille dans le réseau local>:<port public de la grille>/
Par exemple, si l'IP est 169.254.49.144 et le port est 8002 l'adresse de la grille est http://169.254.49.144:8002/
Configurer Firestorm viewer
Dans Firestorm viewer procédez ainsi :
- Allez dans Viewer/Préférences/. Une fenêtre s'ouvre. Ouvrez le menu Opensim.
- Entrez l'adresse de la grille sous "Ajouter une nouvelle Grille" puis cliquer sur Ajouter.
- Les informations de l'installation s'affichent en bas de la fenêtre. Vous devez voir au minimum le nom de la grille et son adresse.
- Cliquez sur OK et fermez la fenêtre des préférences.
- Si le nom de la grille s'affiche dans la liste déroulante des grilles du navigateur 3D, alors, le viewer est bien configuré.
Erreurs possibles
Si l'enregistrement de l'adresse ne se termine pas,
- soit le réseau ne fonctionne pas,
- soit il y a une erreur dans l'adresse de la grille ,
- soit la session de la grille n'est pas lancée.
Se connecter avec le viewer Firestorm
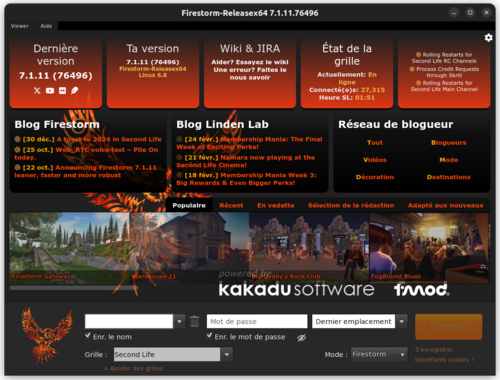
Première utilisation de Firestorm
Ouvrez votre navigateur 3D, le viewer Firestorm. Il devrait s'afficher comme sur l'image ci-dessous.

Entrer les informations de connexion
En bas de la fenêtre, vous verrez plusieurs champs d'édition :
- Dans le premier champ d'édition Nom de résident(e), à gauche, entrez le prénom de l'utilisatrice/teur que vous avez créé(e), suivi d'un espace et de son nom. Exemple : Jeanne Dupond.
- Entrez votre mot de passe dans le champ Mot de passe.
- Dans la liste des grilles, choisissez <le nom de la grille locale>.
- Vous pouvez cocher les cases Enr. le nom et/ou Enr. le mot de passe si vous souhaitez que le viewer enregistre votre identité pour une prochaine connexion. Attention : toutes les personnes utilisant votre machine pourront se connecter à votre place sur le simulateur.
- Cliquez sur le bouton Connexion.
- Vous êtes prêt(e) pour une immersion dans un monde virtuel OpenSimulator !

Sauvegarder une région
Une OAR (OpenSim Archive Region) est un fichier qui contient tous les composants et les configurations d'une région. Cet OAR peut être restauré sur une autre simulation, partagé ou archivé.
Pour créer une OAR, tapez la commande suivante à l'invite de commande de votre simulation :
save oar <adresse_de_l_OAR_sur_l_ordinateur><nom_de_l_OAR>.tar.gz
À la place de l'extension .tar.gz, vous pouvez utiliser .oar.
Pour restaurer une région sauvegardée, il suffit de taper la commande suivante à l'invite de commande de votre simulation :
load oar <adresse_de_l_OAR_sur_l_ordinateur><nom_de_l_OAR>.tar.gz
Ces commandes disposent de plusieurs options pour gérer les permissions, fusionner l'OAR, le déplacer ou l'orienter différemment, etc. Pour plus d'informations en anglais, tapez dans votre console :
help save oar
ou
help load oar

