Géométrie
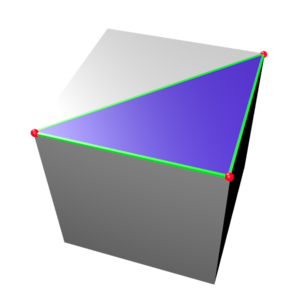
Une géométrie est un volume, ou objet 3D, un cube, une sphère, un polygone quelconque, etc. La géométrie est formée :

|
|
Il est important de connaître les termes anglais car vous les rencontrerez même dans des documents en français.
Deux types de géométrie
Bien qu'avec Three.js on puisse créer des formes les plus simples aux plus complexes, la bibliothèque comprend des volumes prédéfinies décrits dans des classes et des sous-classes. Ces volumes sont abordés de deux façons différentes :
- Les Geometry : ces classes sont les plus faciles à utiliser. Elles stockent les attributs, comme les points les faces, les couleurs etc. directement (plutôt que dans des buffers). Cependant, elles sont en général plus lentes.
- Les BufferGeometry est une alternative efficace aux géométries. Cette classe stocke les données dans des buffers, incluant les positions des sommets, les indices de face, les normales, les couleurs, les UVs , et d'autres attributs. Cela réduit le coût du passage de toutes ces données au processeur graphique (GPU). Mais, il est plus difficile de travailler avec des BufferGeometry qu'avec des Geometries. Au lieux d'accéder aux données de position à l'aide de Vector3, à la couleur à l'aide d'un objet Color etc, on accéde aux données brutes depuis un buffer d'attribut approprié (BufferAttribute). Cela fait du BufferGeometry la classe la plus adaptée pour les objets statiques dont la géométrie ne doit pas être beaucoup modifiée après sont instanciation.
Liste des géométries dans Three.js
Un exemple d'utilisation
Ce code affiche et fait tourner plusieurs types de Geometry.
Organisation des dossiers et fichiers
Fichiers Index.html et style.css
index.html
<syntaxhighlight lang="html5"> <!DOCTYPE html> <html> <head>
<meta charset=utf-8> <title>Three.js : Geometry</title> <link rel="stylesheet" href="css/style.css">
</head> <body>
<script src="js/three.js"></script> <script src="js/script.js"></script>
</body> </html> </syntaxhighlight>
style.css
<syntaxhighlight lang ="css"> body { margin: 0; overflow: hidden; }
</syntaxhighlight>
Analyse du code javascript
script.js
La scèneOn commence par créer un nouvel objet Scene <syntaxhighlight lang = 'javascript'> var scene = new THREE.Scene(); </syntaxhighlight> La caméraUtilisation d'une PerspectiveCamera
La caméra est avancée : on ajoute 120 unités sur l'axe des z (profondeur). <syntaxhighlight lang = 'javascript'> var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 ); camera.position.z = 120; </syntaxhighlight> |
Le moteur de rendu
Création de l'objet moteur de rendu à partir de la classe WebGLRenderer: <syntaxhighlight lang = 'javascript'> var renderer = new THREE.WebGLRenderer(); </syntaxhighlight>
Définition de la taille du renderer <syntaxhighlight lang = 'javascript'> renderer.setSize( window.innerWidth, window.innerHeight ); </syntaxhighlight> Le Canvas est ajouté au document, dans le body de la page HTML via la propriété .domElement du moteur de rendu. <syntaxhighlight lang = 'javascript'> document.body.appendChild( renderer.domElement ); </syntaxhighlight>
Création des géométries
- Le cube
Le cube est créé à partir de la classe BoxGeometry.
Le Vector3 (20,20,20) définit ses dimensions dans le repère orthonormée x, y, z. <syntaxhighlight lang = 'javascript'> var geometry = new THREE.BoxGeometry(20, 20, 20); </syntaxhighlight>
On utilisera la fonction forme pour toutes les Geometries pour :
- créer un matériel
- créer un mesh avec le matériel et la geometry
- positionner le mesh : ici le cube est placé à -80 unités sur l'axe des x (horizontal) et à 50 sur l'axe des y (vertical).
- l'ajouter à la Scene
<syntaxhighlight lang = 'javascript'> var cube = forme(geometry,-80,50); </syntaxhighlight>
- L'icosaèdre
Il est créé à partir de la classe IcosahedronGeometry.
- rayon = 15,
- pas plus de sommets que le volume par défaut
<syntaxhighlight lang = 'javascript'> var geometry = new THREE.IcosahedronGeometry(15,0); var icosaedre = forme(geometry,-40,50); </syntaxhighlight>
- Le disque
Il est créé à partir de la classe CircleGeometry
- rayon =15,
- nombre de segments radiaux : 32
<syntaxhighlight lang = 'javascript'> var geometry = new THREE.CircleGeometry(15,32); var cercle = forme(geometry,0,50); </syntaxhighlight>
- Le cône
Il est créé à partir de la classe ConeGeometry.
- rayon = 15,
- hauteur = 20,
- nombre de segments radiaux : 32
<syntaxhighlight lang = 'javascript'> var geometry = new THREE.ConeGeometry( 15, 20, 32 ); var cone = forme(geometry,40,50); </syntaxhighlight>
- Le cylindre
Il est créé à partir de la classe CylinderGeometry
- rayon au sommet = 15
- rayon à la base = 15
- hauteur 20,
- nombre de segments radiaux : 32
<syntaxhighlight lang = 'javascript'> var geometry = new THREE.CylinderGeometry( 15, 15, 20, 32 ); var cylindre = forme(geometry,80,50); </syntaxhighlight>
- Le dodécaèdre
Il est créé à partir de la classe DodecahedronGeometry
- rayon = 15
- pas plus de sommets que le volume par défaut
<syntaxhighlight lang = 'javascript'> var geometry = new THREE.DodecahedronGeometry(15,0); var dodeca = forme(geometry,-80,10); </syntaxhighlight>
- L'octaèdre
Il est créé à partir de la classe OctahedronGeometry
- rayon = 15
- pas plus de sommets que le volume par défaut
<syntaxhighlight lang = 'javascript'> var geometry = new THREE.OctahedronGeometry(15,0); var octo = forme(geometry,-40,10); </syntaxhighlight>
- Le plan
Il est créé à partir de la classe PlaneGeometry
- largeur = 25
- hauteur = 25
- nombre de segments sur la largeur = 32
<syntaxhighlight lang = 'javascript'> var geometry = new THREE.PlaneGeometry( 25, 25, 32 ); var plan = forme(geometry,0,10); </syntaxhighlight>
- L'anneau
Il est créé à partir de la classe RingGeometry
- rayon intérieur : 5
- rayon extérieur : 20
- nombre de segments sur le pourtour = 32
<syntaxhighlight lang = 'javascript'> var geometry = new THREE.RingGeometry( 5, 20, 32 ); var ring = forme(geometry,40,10); </syntaxhighlight>
- La sphère
Elle est créé à partir de la classe SphereGeometry
- rayon = 15
- segments radiaux =12 12
- segments en hauteur = 12
<syntaxhighlight lang = 'javascript'> var geometry = new THREE.SphereGeometry( 15, 12, 12 ); var sphere = forme(geometry,80,10); </syntaxhighlight>
- Le tétraèdre
Il est créé à partir de la classe TetrahedronGeometry
- rayon = 15
- pas plus de sommets que le volume par défaut
<syntaxhighlight lang = 'javascript'> var geometry = new THREE.TetrahedronGeometry(15,0); var tetra = forme(geometry,-80,-30); </syntaxhighlight>
- Le torus
Il est créé à partir de la classe TorusGeometry
- rayon = 10
- diamètre du tube = 3
- segments radiaux = 16
- segments du tube = 100
<syntaxhighlight lang = 'javascript'> var geometry = new THREE.TorusGeometry( 10, 3, 16, 100 ); var torus = forme(geometry,-40,-30); </syntaxhighlight>
- Le torus knot
Il est créé à partir de la classe TorusKnotGeometry
- rayon = 10
- diamètre du tube = 3
- segments radiaux = 16
- segments du tube = 100
<syntaxhighlight lang = 'javascript'> var geometry = new THREE.TorusKnotGeometry( 10, 3, 100, 16 ); var knot = forme(geometry,0,-30); </syntaxhighlight>
- Le cube déformé
Il est créé comme le cube.
On déplace le sommet 2 dans le tableau des sommets de -10 sur l'axe des x et de -5 sur l'axe des y. <syntaxhighlight lang = 'javascript'> var geometry = new THREE.BoxGeometry(20, 20, 20); geometry.vertices[2].x += -10; geometry.vertices[2].y += -5; var tordu = forme(geometry,40,-30); </syntaxhighlight>
- L'isocaèdre déformé
Il est créé comme l'isocaèdre.
On déplace les sommets 2 et 8 dans le tableau des sommets, sur l'axe des x et des y. <syntaxhighlight lang = 'javascript'> var geometry = new THREE.IcosahedronGeometry(15,0); geometry.vertices[2].x += -15; geometry.vertices[2].y += -10; geometry.vertices[8].x += -15; geometry.vertices[8].y += -10; var tordu2 = forme(geometry,80,-30); </syntaxhighlight>
Éclairage de la scène
<syntaxhighlight lang = 'javascript'> var light = new THREE.PointLight(0xFF0000); light.position.set(10, 0, 25); scene.add(light); </syntaxhighlight>
Fonction forme de création des meshes
Cette fonction va être utilisée pour créer tous les Meshes de la Scene.
- Le matériau est créé avec la classe MeshNormalMaterial,
- Ensuite, on crée le mesh à partir de la Geometrie passée en premier paramètre à la fonction et du matériau
- On positionne le mesh dans la scène à l'aide de coordonnées passées en deuxième et troisième paramètre à la fonction,
- Pour finir on ajoute le mesh à la scène et le mesh est retourné.
<syntaxhighlight lang = 'javascript'> function forme(geo,posX,posY) {
var material = new THREE.MeshNormalMaterial(); var obj = new THREE.Mesh(geo, material); obj.position.x = posX; obj.position.y = posY; scene.add(obj); return obj;
} </syntaxhighlight>
Boucle d'animation
Cette fonction implémente la boucle d'animation de la scène et intègre la rotation de chaque géométrie.
- La boucle est lancée grâce à la méthode Javascript requestAnimationFrame().
- Dans cette fonction on met à jour la rotation de chaque objet en incrémentant ou décrémentant les angles de rotation sur l'axe des x et l'axe des y. Par exemple le cube va tourner de 0.01 rad par frame (60 frames par seconde en général) sur l'horizontale et de 0.01 rad par frame sur la verticale.
- Pour finir on utilise render(),la méthode de la classe du renderer, pour faire le rendu de la scène vu par la caméra .
<syntaxhighlight lang = 'javascript'> function animate() { /*Boucle*/ requestAnimationFrame( animate ); /*Rotation*/ cube.rotation.x += 0.01; cube.rotation.y += 0.01; icosaedre.rotation.x += 0.01; icosaedre.rotation.y += -0.01; cercle.rotation.x += -0.01; cercle.rotation.y += 0.01; cone.rotation.x += 0.01; cone.rotation.y += 0.01; cylindre.rotation.x += 0.01; cylindre.rotation.y += -0.01; dodeca.rotation.x += -0.01; dodeca.rotation.y += 0.01; octo.rotation.x += 0.01; octo.rotation.y += 0.01; plan.rotation.x += -0.01; plan.rotation.y += -0.01; ring.rotation.x += 0.01; ring.rotation.y += 0.01; sphere.rotation.x += -0.01; sphere.rotation.y += 0.01; tetra.rotation.x += 0.01; tetra.rotation.y += -0.01; torus.rotation.x += -0.01; torus.rotation.y += 0.01; knot.rotation.x += -0.01; knot.rotation.y += -0.01; tordu.rotation.x += -0.01; tordu.rotation.y += 0.01; tordu2.rotation.x += -0.01; tordu2.rotation.y += 0.01;
/*Rendu de la scène*/ renderer.render( scene, camera ); } </syntaxhighlight>
Lancement de la boucle
<syntaxhighlight lang = 'javascript'> //Appel de la fonction animate animate(); </syntaxhighlight>
Le code javascript brute
<syntaxhighlight lang='javascript'> var scene = new THREE.Scene(); var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
camera.position.z = 100;
var renderer = new THREE.WebGLRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement );
var geometry = new THREE.BoxGeometry(20, 20, 20); var cube = forme(geometry,-80,50);
var geometry = new THREE.IcosahedronGeometry(15,0); var icosaedre = forme(geometry,-40,50);
var geometry = new THREE.CircleGeometry(15,32); var cercle = forme(geometry,0,50);
var geometry = new THREE.ConeGeometry( 15, 20, 32 ); var cone = forme(geometry,40,50);
var geometry = new THREE.CylinderGeometry( 15, 15, 20, 32 ); var cylindre = forme(geometry,80,50);
var geometry = new THREE.DodecahedronGeometry(15,0); var dodeca = forme(geometry,-80,10);
var geometry = new THREE.OctahedronGeometry(15,0); var octo = forme(geometry,-40,10);
var geometry = new THREE.PlaneGeometry( 25, 25, 32 ); var plan = forme(geometry,0,10);
var geometry = new THREE.RingGeometry( 5, 20, 32 ); var ring = forme(geometry,40,10);
var geometry = new THREE.SphereGeometry( 15, 12, 12 ); var sphere = forme(geometry,80,10);
var geometry = new THREE.TetrahedronGeometry(15,0); var tetra = forme(geometry,-80,-30);
var geometry = new THREE.TorusGeometry( 10, 3, 16, 100 ); var torus = forme(geometry,-40,-30);
var geometry = new THREE.TorusKnotGeometry( 10, 3, 100, 16 ); var knot = forme(geometry,0,-30);
var geometry = new THREE.BoxGeometry(20, 20, 20); geometry.vertices[2].x += -10; geometry.vertices[2].y += -5; var tordu = forme(geometry,40,-30);
var geometry = new THREE.IcosahedronGeometry(15,0); geometry.vertices[2].x += -15; geometry.vertices[2].y += -10; geometry.vertices[8].x += -15; geometry.vertices[8].y += -10; var tordu2 = forme(geometry,80,-30);
var light = new THREE.PointLight(0xFF0000); light.position.set(10, 0, 25); scene.add(light);
function forme(geo,posX,posY) { var material = new THREE.MeshNormalMaterial(); var obj = new THREE.Mesh(geo, material); obj.position.x = posX; obj.position.y = posY; scene.add(obj); return obj; }
function animate() { requestAnimationFrame( animate );
cube.rotation.x += 0.01; cube.rotation.y += 0.01; icosaedre.rotation.x += 0.01; icosaedre.rotation.y += -0.01; cercle.rotation.x += -0.01; cercle.rotation.y += 0.01; cone.rotation.x += 0.01; cone.rotation.y += 0.01; cylindre.rotation.x += 0.01; cylindre.rotation.y += -0.01; dodeca.rotation.x += -0.01; dodeca.rotation.y += 0.01; octo.rotation.x += 0.01; octo.rotation.y += 0.01; plan.rotation.x += -0.01; plan.rotation.y += -0.01; ring.rotation.x += 0.01; ring.rotation.y += 0.01; sphere.rotation.x += -0.01; sphere.rotation.y += 0.01; tetra.rotation.x += 0.01; tetra.rotation.y += -0.01; torus.rotation.x += -0.01; torus.rotation.y += 0.01; knot.rotation.x += -0.01; knot.rotation.y += -0.01; tordu.rotation.x += -0.01; tordu.rotation.y += 0.01; tordu2.rotation.x += -0.01; tordu2.rotation.y += 0.01;
renderer.render( scene, camera ); } animate(); </syntaxhighlight>